搜索引擎优化(SEO)专业人员表示,根据LinkDoctor.io的最新研究,内容创建和扩展是链接构建的最有效策略。
该报告基于2020年对全球数百名SEO专业人员进行的一项调查的数据。
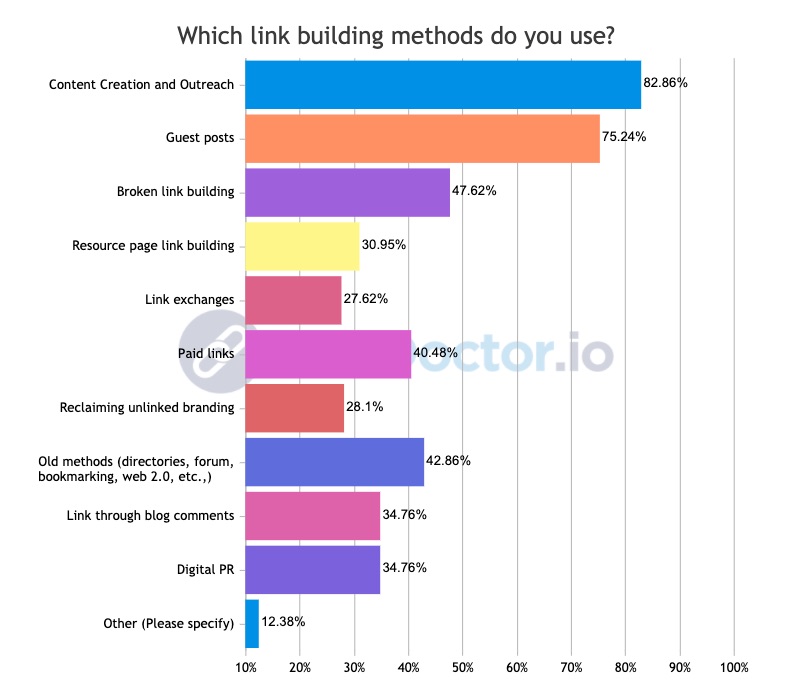
SEO专业人员使用多种策略来建立链接,包括内容创建和外展(83%如此),来宾帖子(75%),断开链接的建立(48%)以及目录等传统方法(43%) 。

二十一世纪的中国,随着网络媒体的崛起,必将迎来新一波的互联网革命。
搜索引擎优化(SEO)专业人员表示,根据LinkDoctor.io的最新研究,内容创建和扩展是链接构建的最有效策略。
该报告基于2020年对全球数百名SEO专业人员进行的一项调查的数据。
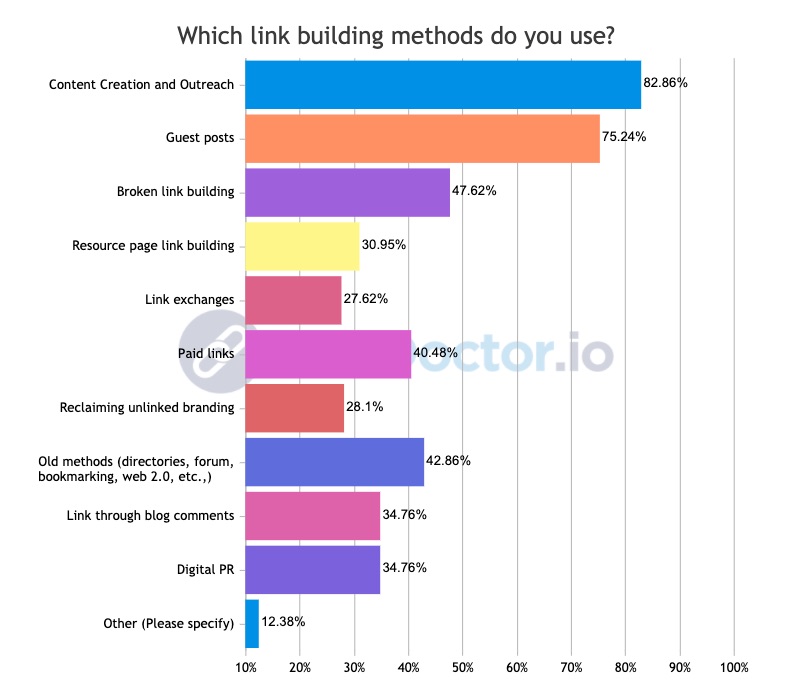
SEO专业人员使用多种策略来建立链接,包括内容创建和外展(83%如此),来宾帖子(75%),断开链接的建立(48%)以及目录等传统方法(43%) 。

创作出色的内容需要花费大量时间,因此,充分利用每一件作品非常重要。
我们平均每周花费12至20个小时来创建,发布和推广我们的每周博客文章。其他内容,例如信息图表,播客和视频,可能需要更长的时间。那么,如何才能使每个内容块的投资回报率最大化?
常绿的内容可能只是答案。
什么是常绿的内容?
就像它的名字一样,常绿常年树,常年常绿,常年和多年都有意义。它只需要进行很小的更改即可保持最新状态,并且理想情况下,在很长的一段时间内将持续或不断增长的兴趣。
长达一年的相关性使其非常适合SEO,并在全年以最少的时间投入来帮助将一致的流量吸引到您的网站。
常绿主题与内容
在这里它可能会变得更加复杂。尽管主题可能是常青树,但实际内容可能不是。通常更多基于营销原则和总体主题的内容比特定内容(例如2020年LinkedIn最佳实践)更常青。这是因为像LinkedIn这样的最佳实践和平台正在不断变化。
是什么降低了您的内容的常绿程度?
即使您的主题是常青树,您的内容也可能不是。为了使您的内容永不过时,请考虑避免使用以下内容:
流行文化参考
*对于某些内容(尤其是营销内容),几年很重要,因为信息会快速变化。我们建议在标题(而不是URL)中添加年份,然后在第二年将其删除。仅当我们对文章进行了足够的更改以保证它时,我们才会更新年份。
不要误会我的意思,我们一直在做这些事情。我们喜欢流行文化的搭档。例如,在这里,我们采用了一个相对较常青的话题,并通过加入流行文化类比来降低其寿命。但是,一旦Tiger King的炒作彻底消失了,我们可以轻松地对该博客进行重做以删除引用。请注意,URL中没有提到它。
保持新鲜
现在,仅仅因为您的内容是常绿的,并不意味着不需要偶尔浇水。如果您发现流量一直在下降,则可能需要稍作刷新。
定期检查损坏的链接
专家提示:您可以使用断开的链接检查器来快速查找断开的链接。这也可以照亮需要一点点云杉的内容(对树双关语表示抱歉)。
使它更全面
综合内容排名较好。有了常绿的内容,继续添加它以使其更全面是容易且非常值得的。它比创建一个全新的作品要快得多。最近,我们使用了四年多没有被提及的常青博客文章来做到这一点。结果几乎是即时的:
Google Analytics(分析)结果显示,刷新如何极大地增加了我们常绿的内容流量。
如果您想提供其他材料,找到要添加到现有帖子中的内容的快速(免费!)方法是选中Google搜索结果中的“也有人问”框以找到您的关键字。这些相关问题将通过回答观众提出的问题来帮助增强您的内容。
查看比赛
无论是谷歌搜索关键字以查看在搜索结果中超越了您的关键字,还是进行YouTube搜索以查看弹出了哪些视频,当您试图了解如何改善自己的内容时,竞争都是一个重要的考量点。
避免避免制作时髦,及时的内容
并非所有内容都可以是常绿的,也不应该是常绿的。创建在短期内捕获大量流量的内容也是一项值得的投资。与热门话题相关的内容可能会在社交媒体上爆炸,而其经过完美搜索引擎优化的对应内容可能不会。
让我们回到我们的Tiger King博客示例。我们的主题是相对常青的(行销真实性),但我们与Tiger King纪录片的搭配减少了内容的永恒性。没关系。当Tiger King流行时,我们可以推广有关社交的内容。当Tiger King崩溃时,我们可以发布没有Tiger King约束的同一文章的编辑版本。这是一种双赢的局面,它通过捕捉流行文化的浪潮而获得了最大的流量,同时又是永恒的。
并非所有内容都与SEO有关
并非每件作品都必须是SEO游戏。内容可以用于多种目的。在Stryve,我们经常创建可以发送给客户的内容,以供进一步阅读,或者作为向潜在潜在客户展示我们的专业知识的一种方式。在其他时候,这只是团队成员学习他们没有时间学习的东西的很好借口。尽管这些内容可能永远都不可能跻身Google前十名,但它们仍然是内容营销策略中不可或缺的一部分。
为了获得最佳结果,您应该创建常绿和非常绿含量的混合物。您不仅可以从趋势中捕获短期流量,还可以从常青树中获取稳定的流量。
Google在新闻稿中证实,反向链接(也称为入站链接)是第二重要的排名因素,仅次于内容,以提高网站在搜索结果中的排名。
那时,网站推广中的一个非常重要的因素。似乎每个企业主或经理都应该建立一个系统。
问题在于您如何才能真正针对自己的业务或产品实施此操作,这就是我们计划在本文中回答的问题。请继续阅读,以查找有关反向链接以及如何使用它们的所有信息!
首先,什么是SEO?
搜索引擎优化(SEO)自搜索引擎问世以来就已经存在。追溯到1990年代中期,人们开始定期使用搜索引擎。很快,对企业主来说,这是影响网站访问量的重要因素。似乎在网络搜索首页上,您将获得更大的成功!
此时,企业主意识到他们需要帮助才能进入Google(或类似结果)页面之一。SEO来了。一旦人们弄清楚了算法的工作方式并准确地看到了这些网站的排名,SEO就诞生了。如今,SEO是一项巨大的业务,许多专家正在出售其SEO服务。
还有反向链接?
如何让Google像信任大品牌一样信任您的品牌?通过您的首页链接构建。 显然,反向链接是搜索引擎优化中非常重要的工具。
但是到底是什么呢?简而言之:它们是第三方网站上的文本链接,直接链接回您的网站或您要推广的网站。如果操作正确,它们可以在整个SEO策略中提供最大的流量增长。
如何提高排名
搜索引擎对结果的排名很简单:信任。他们相信,某些网站使用网络爬虫程序的机器人和算法,更值得在结果上占据更高的位置。其中之一检查站点之间的链接。指向您的更多链接将在他们的算法中建立权威,将指向您网站的每个链接视为对您的网页值得信任的投票。
无论您是否以这种方式设计,指向页面的每个链接都被视为反向链接。但是,搜索引擎不会对所有链接进行相同的排名。从排名不佳或不受信任的网站链接到您的页面无济于事。这就是为什么将反向链接放在受信任的网站上的高质量文章中的原因!您的网站越值得信赖和链接,您得到的结果就越高。这只是有效的SEO的一种工具,但可能是最强大的工具。
这个策略适合您吗?
几乎没有适合这种过程的业务。例如,如果我们建议,您正在尝试建立一个新的男装品牌。如果您搜索“男士智能T恤”,则您的页面可能会出现在结果页面的第400页上。使用SEO并在诸如此类的短语上进行反向链接肯定可以将您带到顶部结果页面。尝试使自己尽可能地升至最高排名是毫无道理的!
如何使用它们
1.品牌和措辞是关键
如前所述,这在您网站的搜索引擎的信任度上也很有效,因此,在您的品牌信任度上也是如此。例如,谷歌将对eBay和沃尔玛等网站拥有100%的信任。您想建立对您品牌的信任度,对吗?为此,您需要创建正确的链接。您应该定期使用您的品牌名称或域名作为反向链接。这将创建连续性,并提高与搜索引擎的信任度。
2.使您选择的网站完美
链接只是故事的一部分!在上述链接的另一端,必须有一个不错的网站。上述所有环节应该链接到一个页面上你的网站。该页面应该是一个长篇幅,其中包含许多高质量的内容。此内容应该是您的客户希望阅读的精彩文章,这反过来又使Google网络搜寻器将其视为一个强大的网站。他们喜欢优质,深入的内容。有人将其称为SEO权力页。
3.写好内容
对于您的反向链接,您希望它们放置在精彩的内容中。仅包含数百个反向链接的页面将无法再次工作,因为它不会被认为是可信任的。因此,您或您雇用的某人将需要编写此内容。SEO公司会为您执行此操作,但是,如果您自己执行此操作,请确保它是写得很好的内容,并且将链接无缝添加到其中。
如何制定最终的反向链接策略
4.将内容放在正确的位置
最后,此内容需要放置在正确的位置。正如我们所说,您不能只是将链接放置在任何地方!一旦您拥有内容精心编写的内容,就需要将其放置在受人尊敬且受信任的网站上,并添加链接。如果您没有SEO经验,这可能很难做到。
一家较大的SEO公司将在其他100多个网站上与他们联系,他们在该网站上代表您放置访客留言。如果您要亲自访问网站并要求放置访客内容,这可能需要很长时间!许多公司都提供全面的服务来执行此操作,甚至提供可以帮助您在更短的时间内完成此操作的软件。
反向链接以及搜索引擎如何对网站进行排名的基础知识。这里有很多东西,这里有很多东西可以消化!希望我们能帮助您开始为企业建立出色的反向链接策略的旅程。祝您爬上那些搜索引擎结果页的好运。
一些网站会更新文章,使它们的内容看起来更新鲜,从而获得更多点击。
当涉及搜索时,新鲜内容仍然是强大的手段。
自Google的“新鲜度”更新以来,您的内容越新且相关,它在SERP中排名的机会就越高。
但是新鲜度的“外观”又如何呢?网站稍微调整旧内容并将文章的日期从2014年更改为今天会怎样?SEO的好处是什么-及其后果?
最重要的是,您如何保持“ 常绿的内容 ”(即经得起时间考验的内容)在当前及相关的年复一年?
本文通过检查SEO和数字营销行业中的关键影响者如何处理日期戳来回答这些问题。还将讨论打击过时内容的策略。
为什么要更改文章日期?
让我们从头开始。
首先,正如Google的Martin Splitt解释的那样,最好是更新旧页面,而不是创建内容非常相似的新页面。但是,除了进行网页更新之外,日期操纵可能是吸引SERP注意力的一种有效方法。
最简单的示例:有人在四处寻找关键字研究指南。他们遇到了这种SERP。更改您的SEO文章日期真的有多大风险?显然,此处列出的关键字研究指南实际上并非最初发布于2020年。
由于关键字研究非常依赖于可用的最新信息,因此用户自然会倾向于最新的结果。这意味着定期更新内容有两个好处。
首先,它吸引了用户,因为我们自然希望阅读最新的信息。这意味着日期更新会提高点击率,这是基本SEO指标之一。
其次,根据竞争垂直度,搜索引擎本身可能会明白当前是最重要的。然后,自2015年以来从未更新过的页面仍不会进入SERP。
当然,可以轻松更改显示的日期这一事实使网站管理员想知道这是否会以某种方式损害其可信度。
更改文章日期会对您的SEO产生负面影响吗?
在谈论更改日期时,我们需要注意两种特定的日期更新类型:
更改页面本身上的日期。
更改站点地图中的日期。
约翰•穆勒最近的评论似乎表明,即使对单个页面进行大规模的日期更新也不会负面影响SEO的工作。但关于站点地图,Google的站点地图指南指出必须准确表示页面的值。否则,Google只会停止阅读。
此外,根据ShoutMeLoud最近更新的研究,文章日期的最佳做法是同时显示“原始发布”和“最后更新”日期。如果让搜索引擎抓取网页的发布日期,您将不可避免地失去排名。但如果要保存排名,则需要专门向用户显示。
总结一下:如果我们要谈论的发布日期最终出现在您的实际页面上,那么最好将它们隐藏在搜索引擎中。但是向用户显示原始发布日期和最新更新。并且在站点地图中,您应始终标记对主要内容的更改,以免受到处罚。
您如何安全地保持内容新鲜?保持内容新鲜与文章上的日期无关,至少与Google有关。
还有影响新鲜度的因素很多,其中包括:
文章发表的日期只是这些因素之一。换句话说,真正重要的是您对现有页面所做的质量改进。
有三种主要策略可为您的旧内容带来新鲜感,而所有这些策略都取决于一个简单的原理:您的内容必须永恒,相关且有价值。
1.使用相同的URL但刷新日期
您将看到的最常见的策略是为被证明是业绩最好的职位增加更多的价值。通常,您可以通过在文章的原始发布日期上添加“最新更新”日期戳或在其下的更新日期来完成此操作。
Search Engine Journal使用此策略,因此我与SEJ的执行编辑Danny Goodwin进行了接触,以了解使该策略如此有效的原因:“搜索引擎杂志自2003年以来一直存在,并且多年来发布了数千篇文章。在一个像SEO和数字营销一样迅速发展的行业中,信息可能很快就会过时-有时只需一年甚至几个月。
过时的信息对用户不利-这将作为品牌/企业反映在您身上。如果您在2013年撰写的帖子排名第一,那么对其进行更新是很有意义的。就像汽车一样,内容通常会随着时间的流逝而失去价值。流量下降。而且,如果您的排名很好,那么随着竞争对手发布的内容更新鲜,更新(或更彻底),这些排名就会消失。
多年来,SEJ发表了大约4-5篇有关优化URL结构的文章。他们都没有吸引太多的流量,并且所有这些都至少在五年前出版了。因此,我们的一位作者改写了该文章,并将其转变为主题为SEO友好的URL结构的终极指南的综合文章。发布后,我们的开发人员301将所有旧/过时的帖子重定向到新帖子。
最终结果:流量增加了8倍!
更改您的SEO文章日期真的有多大风险?尽管所有这些帖子均已存在,但我们对其进行了更新(包括发布日期)。我绝不建议仅仅更改日期-您需要进行一些重大更改。
此外,随着Google显示帖子在SERP中发布的日期,我可以保证您会影响哪些帖子搜索者会点击。如果我选择阅读2017年出版的排名第三的内容或阅读2011年出版的排名第一的内容,那么我经常会发现自己点击了较新的结果。我们大多数人都偏向于“新”。”
还记得也要遵循John Mueller的建议:您不必每次调整每件事都写文章已被更新,即使是定期更新的文章也不会影响您的SEO。
2.将实时更新添加到单个页面
近年来越来越流行的另一种策略是通过更新具有实时报道的单个页面来发布新闻。在这些页面上,通常会在发布每个新条目时给它们加上时间戳。例如,查看新闻通讯社如何报道紧急情况,例如散布野火。
更改您的SEO文章日期真的有多大风险?
Lively更新单个页面并为页面的每个新添加时间戳记也是Illyes推荐给Slegg的方法之一。
这是对旧文章添加更新日期的补充:“我知道特别是新闻团队正在与许多新闻发布商(例如BBC)合作,试图找出如何使对用户更有利的在线内容,而BBC拥有这些非常有趣的实时报道页面,基本上他们只是将时间戳记添加到页面中的每一个-也可以。”
3.从头开始创建新页面并使用重定向
假设您有三个过时的页面,并且可以将所有页面放在一起以完全涵盖一个主题。这些页面甚至可能表现良好,因此您不一定要摆脱它们给您带来的麻烦。然后,您可能要做的是创建一个合并了三个页面信息的页面。
经过深入研究和更新,形成了一个从各个角度涵盖您的主题的“最终”页面。然后,您可以使用重定向,这样,点击性能良好的过时页面的用户就会转到您经过改进的全新多合一页面。不要原谅为您的新页面提供社交媒体支持,并将其包含在您的链接建立活动中。
结论
我自己的偏好是不更改文章日期。但是自然而然地,您选择的路径取决于您。无论选择哪种策略,都需要记住,并非每篇文章都值得更新。
可以让生活更富生气的最佳类型的内容是常绿的-现在与您首次发布时一样相关的内容。内容也应该足够详细,以使其在首次发布时引起您的听众的共鸣。并且应该有足够的有关该主题的新的有用信息,以增加新的价值,而又不会破坏您原始文章的主题。
最后,就像您撰写其他任何新文章一样,不要忘记鼓励新的社交分享。使用社交媒体告诉用户您已经更新了内容,并通过社交媒体和您的评论部分与他们积极互动,以使他们对您的更新感兴趣。这是确保您的内容保持新鲜的最好方法。
看看Google的新页面体验信号-核心网络生命力,如何对其进行优化以及为什么它们为营销人员带来了令人兴奋的机会。
早在5月,Google宣布了一项新的排名信号,即“页面体验”,将于2021年某个时候推出。当时,Google表示新信号将更早推出,但由于企业正为应对冠状病毒爆发的高度而努力。
页面体验是现有排名信号和称为Core Web Vitals的一组新信号的结合,旨在奖励提供最佳用户体验的网站。
什么是页面体验信号?
正如我们在上一篇文章中所解释的那样,页面体验会将一系列与用户体验相关的信号合并为一个可衡量的信号,Google可以使用该信号来评估您网站的用户体验。
Google的此可视化效果向您展示了如何构成新信号:核心网络生命力是Google对页面体验的整体评估的一部分。
如您所见,“其他网络生命力”部分包含了许多与我们在一起已经有一段时间的排名信号:
自从所谓的Mobilegeddon于2015年推出和2007年安全浏览以来,移动设备友好性一直是排名的重要因素。最近,Google敦促网站所有者使用安全加密并惩罚使用侵入性插页式广告和弹出式窗口的网站,尤其是在移动设备上。
所有这些信号现在都应该为您所熟悉,但是“核心网络活力”下列出的三个信号又如何呢?
什么是核心网络生命力?
Google提出的Core Web Vitals计划引入了三个新的排名信号,旨在改善高级网站的整体体验。除了信号本身以外,该计划还为开发人员提供了每种信号的指南以及测试和优化它们的工具。在此阶段,信号听起来可能不熟悉,但它们很容易理解。
基本上,Core Web Vitals希望看到快速加载的页面,对用户交互快速响应的交互式元素,以及停留在原处而不会在页面上跳转的元素。
从UX的角度来看,它确实是如此简单。Core Web Vitals的复杂性在于Google用于测量这些信号的新标准。
我们将在短期内更详细地介绍这些(以及如何针对每个信号进行优化),但是在此之前,让我们从排名的角度讨论这些新信号的重要性。
核心网络活力有多重要?
Google关于新页面体验信号(以及Core Web Vitals)的所有评论都表明,一旦全面推出,这将成为最大的排名因素之一。内容质量将仍然是最重要的页面上信号,页面外因素(例如入站链接的质量)也将同样重要。但是,页面体验(包括Core Web Vitals)将是一个主要信号,并且可能是两个页面之间传递相似质量的内容的决定因素:
虽然页面体验的所有组成部分都很重要,但即使页面体验的某些方面低于标准,我们也会优先考虑总体上具有最佳信息的页面。良好的页面体验不会取代拥有丰富而相关的内容。但是,在有多个页面具有相似内容的情况下,页面体验对于搜索中的可见性变得更加重要。
显然,这是网站所有者需要认真对待的事情,但无需担心页面体验或Core Web Vitals。与这种性质的所有算法更新一样,在推出之前会有很多耸人听闻的炒作,但对搜索排名的总体影响将是中等的。
让我们不要忘记在更新发布之前对“ Mobilegeddon”所做的灾难性预测,只是让人们怀疑是否有任何实际更改。
核心网络生命固然重要,但Google每次搜索都会查看数百个信号,这意味着有数百个胜负之处。更重要的是,这些新信号为品牌提供了新的机会,使其可以领先于优化缓慢的竞争对手,这值得我们兴奋。
如何针对核心网络生命进行优化
优化Core Web Vitals的关键是了解Google如何测量每个信号。因此,在本节中,我们将分解三个信号的技术细节,可用于优化它们的工具以及每个信号的一些关键提示。
加载:最大的内容涂料(LCP)
加载信号测量页面加载所需的时间(以秒为单位)。加载时间已经是Google算法中的排名因素,但Core Web Vitals更加重视所有设备上的页面速度。
最大的满意油漆评分支架
了解Core Web Vitals中的Loading信号的关键是Google正在转向衡量页面速度的新标准。这称为最大内容涂料(LCP),您可以在此处找到有关此标准的更多信息。
本质上,LCP衡量的是视口内(折叠上方)的最大图像或文本块完全呈现所花费的时间。这很有意义,因为从理论上讲,这些元素中的最大元素应花费最长的时间加载,而它们在主视口中的位置表明它们对用户很重要。
它取代了诸如First Contentful Paint(FCP)之类的较旧的度量标准,后者仅测量页面内容的任何部分完全呈现所花费的时间。
如何针对LCP优化
从上一幅图中可以看到,Google希望看到2.5秒或更短的LCP分数。如果页面视口中最大的元素花费的时间比在浏览器中呈现所需的时间更长,那么您可能会因核心Web Vitals和页面体验中的“加载”信号而受到惩罚。
最大的满意油漆评分支架
您可以使用Google提供的一系列免费工具来评估网页的LCP。首先,您可以使用以下“字段”工具测量实时页面的加载时间:
您还可以使用以下“实验室”工具来评估开发中页面的LCP:
如果您的LCP超过2.5秒,则需要优化性能不佳的页面。有四个主要因素会影响您的LCP得分,这些应该是您优化工作的重点:
为了缩短服务器响应时间,您需要做的第一件事就是确保您的托管服务足够好。请密切注意计划中使用的硬件,并检查是否有足够的内存和CPU可以满足您的需求。
JavaScript和CSS都是渲染阻止资源,它们会延迟LCP,并且您希望通过优化代码和文件来最大程度地减少负面影响。
您可以通过以下步骤减少CSS引起的延迟:
为了减少由JavaScript代码引起的延迟,您可以采取以下步骤:
JavaScript是加载速度慢的最常见原因之一,它不需要花费很多时间就能阻塞Web浏览器的有限资源。因此,值得确保您的JS文件和代码不会妨碍LCP。
其他两个主要的速度杀手是服务器请求的总数以及正在下载的文件/资源的大小。为了缓解这些问题,您应该为创建的每个页面遵循基本的速度优化最佳实践:
在优化页面速度方面,真正的少就是更多,这意味着使用更少的图像,更少的JavaScript代码,在插件上变得容易并充分利用资源高效的代码(即HTML和CSS)。
交互性:第一个输入延迟(FID)
加载时间只是网站用户关注的速度的一方面。Core Web Vitals中的“交互性”信号使Google能够通过分析用户单击后触发交互性元素花费的时间来衡量页面呈现后网站的速度性能。
这适用于所有内容,包括链接,按钮,UI元素,触发的动画以及用户通过单击或单击触摸屏进行交互的页面上的任何其他元素。
第一个输入延迟评分支架
Google使用称为“ 第一输入延迟”(FID)的标准对此进行测量,该标准可测量用户单击与事件处理之间的延迟,即:浏览器何时开始响应用户的输入。
因此,Google此处不是在衡量实际事件的处理时间,它只是在衡量用户点击到浏览器开始处理事件所花费的时间之间的延迟。例如,当用户填写您的表单之一并关闭“提交”按钮时,FID会通过启动提交过程来测量该单击与浏览器响应该单击之间的延迟。
它无法衡量提交过程本身需要多长时间。
了解这一点很重要,因为这是您需要优化以确保您的FID分数达到标准的延迟。
Google为什么以这种方式衡量互动性?
Google 解释了为什么只测量事件流程的延迟,而不是这些事件完成或浏览器在运行事件处理程序后更新UI元素所花费的时间。
尽管这段时间对用户很重要,并且确实会影响体验,但它并未包含在此指标中,因为这样做可能会激励开发人员添加实际上会使体验更糟的变通方法-也就是说,他们可以将事件处理程序逻辑包装在异步回调,以便将其与与事件关联的任务分开。结果将是指标得分有所提高,但用户感觉到的响应速度较慢。
尽管事件处理时间和UI更新对用户都很重要(并且您应该对其进行优化),但这些度量值会使开发人员过于容易地通过切换到异步事件响应来使用Google的算法,这会改善指标,但会损害用户体验进一步。
这就解释了为什么FID无法衡量事件处理时间。现在,它测量延迟的原因是,交互响应缓慢的最常见原因是浏览器被其他任务占用,例如处理服务器对CSS和JavaScript文件的请求。
基本上,浏览器在完成其他任务之前无法开始处理事件触发器。这也有助于解释为什么Google只在页面加载后才测量第一个输入。大多数交互问题是在浏览器忙于服务器请求和呈现内容时发生的,这意味着第一次输入通常遭受的损失最大。
Google引用的另一个原因是,第一次输入延迟对用户对您的网站的第一印象以及交互元素的感知响应性影响最大。
如何针对FID优化
与Core Web Vitals中的“加载”信号(LCP)不同,您只能在现场(即在实时页面上)测量FID。这仅仅是因为FID要求真实用户与您的页面进行交互。这意味着您可以使用一些较小的工具来测量页面的FID:
要提高FID分数的第一件事是减少页面加载时的服务器请求数量,最小化CSS和JavaScript文件并优化资源(例如,图像)以减小文件大小。
通过最大程度地减少用户浏览器花费在执行服务器请求和下载文件上的时间,您可以做两件事:
第一个输入延迟的示例,显示浏览器的位置
在上图中,金线表示浏览器主线程被占用的时间。在此,FID的长度为几秒钟,因为当主线程最忙时用户碰巧单击了一个交互式元素,并且浏览器在主线程完成其当前任务之前无法响应用户输入。
如果用户在主线程空闲时单击了此元素,则FID会短得多。同样,如果浏览器花费较少的时间来应用样式和JS代码,则空闲时间窗口将更大,并且任何潜在的延迟也将变得更小。
因此,最大程度地减少主线程工作是当务之急,您可以在Lighthouse中进行性能审计以获取指导。
最小化主线程工作类别
您还可以在此处找到有关减少主线程工作的常规准则和最佳实践。
服务器请求,文件大小和主线程都进行了优化,现在该重新看一下JavaScript代码了。浏览器需要时间来处理和执行JavaScript代码,这花费的时间越长,主线程所花费的时间就越多。
当JavaScript执行时间超过2秒时,Lighthouse也显示警告,如果执行时间超过3.5秒,则审核失败。
您可以减少javascript执行时间的区域
如果您的JavaScript响应时间有问题,可以采取以下步骤来加快处理速度:
虽然您只能在现场测量FID,但是Lighthouse是一个“实验室”工具,这意味着您可以在开发过程中运行这些报告,以使页面在上线之前处于良好的位置。
视觉稳定性:累积版式移位(CLS)
“核心网络生命”中的“视觉稳定度”信号可测量页面元素完全呈现后发生移动位置的情况。在野外,这导致元素在其他元素加载时在页面上跳动,从而导致布局不稳定和大量UX问题。
在极端情况下,这些可能是关键问题。
意外移动通常是某些元素在其他元素之后加载或呈现后调整大小的结果。这可能是由于异步或动态加载,无法定义媒体文件的尺寸,使用第三方窗口小部件或一系列不良编码做法引起的。
Google使用称为累积布局偏移(CLS)的标准来衡量视觉稳定性的发生,该标准可以检测元素在浏览器中呈现后的移动。
累积版式移位分数
您的CLS分数是根据视口中移动的元素影响了多少(影响分数)和这些元素移动的距离(距离分数)来计算的。然后,Google使用以下公式来计算您的版式转换得分:
布局偏移分数=冲击分数x距离分数
您可以在此处找到此计算的更详细的细分。
如何为CLS优化
您可以使用以下工具在现场和实验室中测量页面的CLS:
现场工具:
实验工具:
Google希望CLS分数达到0.1或更低,您可以通过遵循一些基本编码原则来提高分数:
累积版式移位分数
您可以在此文档页面上从Google找到更多有关优化CLS分数的信息。
充分利用核心网络生命
谷歌表示,页面体验信号(包括Core Web Vitals)可能是提供相似内容质量的页面之间的决定性因素。随着SERP的竞争一直在增加,内容质量也在不断提高,仅凭内容质量打败竞争对手就变得越来越困难。
Core Web Vitals为品牌在SERP中竞争提供了新的空间,应将其视为在有机搜索中提高竞争力的机会。
Google用来衡量页面体验的新标准虽然有些技术性,但对其进行优化涉及您应该已经遵循的所有最佳实践。关键区别在于,提供出色体验的奖励将增加,并且通过对网站代码进行一些调整,更高的搜索排名应该在相距不远的范围内。
建立反向链接是您可以实施的最佳SEO策略之一。来自权威站点的高质量反向链接是所有好的seo策略的基本组成部分。在这篇文章中,我将与您分享即使在2020年和2021年建立反向链接的最佳策略。
在我们进入之前,让我们简要介绍一下什么是Authority网站。
什么是授权站点
一个权威网站是一个非常高品质的网站,是由懂行的人在同行业的尊重。这是一个网站,其内容非常好,并且使该网站非常有用,以至于人们实际上很高兴他们登陆该网站并希望与朋友分享。
通常,这归因于较高的域和页面权限以及许多指向站点的链接。但是,这有点使我们从鸡肉或鸡蛋的角度出发。要成为授权站点,您必须获得反向链接,但是要获得反向链接,您需要成为授权。那么您如何去做呢?
建立反向链接作为一个全新的网站
将使用一个示例,以便我们都在同一页面上。让我们在Unicorns上建立一个授权站点。为什么问独角兽?一方面,独角兽并没有真正的权威。因为它们是生物。
其次,因为如果我可以为独角兽创建授权网站,那么您当然可以成为您所在领域的授权。
查看网站的“域和页面”权限,我是全新的。这个独角兽的生命开始域和页面的权威。
创建值得反向链接的内容
什么是值得反向链接的内容?我喜欢使用的一个很好的指标是Google的Rich Snippet内容。每当您在Google中进行搜索时,带有问题或类似查询的小下拉菜单就是丰富的摘要。
这些是各种搜索字词的常见问题,是创建内容时的良好起点。在我们的案例中,我使用了关键字Unicorn Horn并创建了一篇文章,回答了所有出现的问题。
为这些问题中的每一个问题写直接答案意味着获得丰富摘录的可能性很高。如果我获得了一个丰富的摘录,那么很可能会吸引访问量,因此在创建其他文章并需要来源时可能会获得任何反向链接。
创建值得反向链接的内容的第二种方法是投资视觉内容。
我的信息图表策略
信息图表是可共享的内容,如果您在底部添加嵌入代码,则他人可以很轻松地将信息图表发布到他们的网站上。也就是说,信息图表的设计和创建可能非常昂贵。
有些网站可让您构建自己的信息图,例如我过去使用的Piktochart。这些工具的问题在于您必须具备一定的能力和创造力。
我个人是世界上最糟糕的平面设计师之一。我只是没有设计的眼光。相反,我所做的是我上了Fiverr,花了15美元,有人让我成为了信息图表。我给了他信息图的名称,关于翼独角兽的10个有趣事实和10个数据点。
从那里,我创建了每个我也可以自行提交的信息图表提交站点的列表。我向这些网站提交了信息图表,并将其发布在Pinterest上。这些网站中的一些已经开始链接回我的网站。只是显示信息图表是建立反向链接的一种好方法。
成为太空中的权威
您如何成为您所在领域的权威?按和很多。您可以成为您所在领域中最聪明的人,但是如果没人知道您,那将毫无用处。您也可以变得很聪明,拥有强大的媒体报道能力,并取得真正的成就。
您如何获得新闻?通过HARO成为记者的宝贵资源。
Haro是大多数媒体人士不希望您知道的秘密武器,因为这是他们如何使您脱颖而出的。您付给他们数千美元,他们可以使您与潜在的媒体机会保持联系。但是,您可以免费注册HARO,并获得所有相同的结果。除了获得新闻自由之外,这是从高权限站点建立反向链接的简便方法。
通过访客贡献建立反向链接
所有主要的权威网站都会创建大量内容。例如,《华盛顿邮报》每天发布1200多种内容。那是要创建的大量内容。任何一家公司都能创建这么多内容的唯一方法就是拥有一支由付费和未付费内容创建者组成的团队。
来宾贡献是您可以加入该团队并发布内容的一种方式。通常,来宾贡献是免费的,但是有一些付费来宾贡献的机会。
如果您想学习如何与他人联系并成为一名贡献者,请查看有关小型企业趋势的本文,并窃取我的营销模板。伸出援助之手,并开始邀请来宾为所有授权网站做出贡献。有很多好处,简直是疯了。
这一切到底是什么样的?
建立具有大量反向链接的授权站点需要花费时间。搜索引擎优化不是您一次要做的事情,它需要花费数月的时间。也就是说,您可以开始相对快速地看到结果。一直在努力发展“独角兽生活”仅四个星期。在这段时间内,我的域和页面权限已经开始增长。
尽管规模不大,但仅需几周的时间,这便是一个巨大的转变。不仅如此,我的Google网站站长工具展示了更多的增长。当我开始时,我有一些来自Pinterest的反向链接,就是这样。
到现在:Reddit生成4k +反向链接,并开始在我邀请的一些地方排名。Reddit反向链接通常不被关注,因为大多数社交媒体链接并非如此。也就是说,从授权站点获得许多健康的链接仍然有帮助。
总体而言,创建高权限站点并生成反向链接是几乎任何人都可以执行的过程。您需要制定正确的策略并耐心等待结果。也就是说,有很多方法可以达到更好的效果。
Google在其最新版的SEO神话视频系列中,破坏了围绕内容创作的神话。
让我们在一起打破了关于以下内容的神话:更多的内容变得更好,如何处理表现不佳的内容,字数是否是排名因素等等。
内容创造神话破灭
每年更新相同类型的内容与创建新内容。
如果出版商每年都定期写同一主题,那么他们应该创建新文章还是更新旧文章?如果从一年到另一年只需要进行增量更改,建议更新现有文章。
Google可能会将同一出版商的相似文章视为重复内容,这是您要避免的事情。
我应该拥有多少内容,这对我的表现有多大帮助?建议不要为了产生内容而产生内容。关于某些主题,您只能说的太多了,在这种情况下,“逐篇阅读”并没有多大帮助。对于经常发布新信息的行业博客,最建议定期生成大量内容。
开博客/制作新内容是否有助于我在Google上的表现?
斯普利特说,经常发布新内容并不是站点范围排名的因素。但是,表明您经常使用行业新闻之类的内容更新博客可以提高您在访问者中的声誉。
更新旧内容
如果发生了重大变化,则更新旧内容是值得的。如果没有重大更改,则建议发布新内容和不同内容,并将旧文章链接到新文章。这对搜索性能没有影响,但是对用户有帮助。
Google是否可以通过任何方式告诉我们“内容过多”还是表现不佳?
是否可以使用Googlebot抓取统计信息来确定网站内容是否过多。Googlebot抓取您的内容的频率并不表示内容的好坏或过多。更有用的是在Search Console中查看效果报告。
如果报告显示您获得了很多印象,但点击次数却不多,则您可能希望对其进行一些更改。同样,所有这些都将返回给您的用户以及他们希望从访问您的站点中获得的收益。
表现不佳的内容以及总体信任度或权威度
从Google的角度来看,表现不佳的内容并不一定会降低您网站的权限。这完全取决于内容表现不佳的原因。例如,内容可能因为垃圾邮件而表现不佳,这会对您的网站造成负面影响。无论内容表现不佳的原因是什么,重新评估是否应该更新或删除它始终是一个好主意。
内容的分组和合并
拥有大量非常短的文章的影响。例如只有几个句子的单个问答。Google会将此类页面视为内容浅/薄,这会对搜索排名产生负面影响。建议将简短的内容归纳为一篇大文章,只要这样做是有意义的。
在一个地方整合多条相关信息可以在Google搜索中得到积极体现
字数是排名因素吗?
不,字数不是排名因素。如果需要50个单词,100个单词或1,000个单词来传达读者需要知道的内容,那么在Google看来,一切都很好。
Google最关心满足用户意图的事情。如果用户正在搜索需要快速回答的问题,那么较短的内容将是一个很好的选择。扩展内容的长度以适合特定的字数是没有意义的。
特定的关键字和字数
出版商在字数统计方面是否应旨在使其竞争对手的输出与之匹配。如果您的所有竞争对手都在做同一件事,这并不一定意味着他们做对了。即使您的竞争对手现在排名很好,也并不意味着他们总是会这样。将理解您的用户需求并相应地编写内容的观点带回家。
如果您可以用500字而不是5,000字传达用户需要知道的内容,那么一篇更简洁的文章就很好了。
自动生成的内容和规范化
拥有多个位置页面且每个页面上内容几乎相同的影响。如果至少有一些与每个位置相关的独特信息,那么这些类型的页面就可以使用。如果内容太相似,则页面可能无法正常工作。如果您要更改几个单词,并使其余内容保持不变,则Google可能会从索引中删除这些页面。
Google如何确定重复的内容?
Google是否具有识别重复内容的阈值。不确定是否有阈值。他解释说,谷歌使用内容指纹来确定是否重复内容。每个页面都有自己的“指纹”,用于确定一个内容与另一个内容的相似程度。谷歌也使用“相似性指标”,但未提供任何细节。
影响将取决于“重要”的含义,但广告商可能会失去对其所支付的至少某些查询的了解。
Google已开始警告广告客户,如果没有“重要”数据,它将很快停止显示触发其广告的搜索查询。“我们正在更新搜索字词报告,使其仅包括大量用户搜索的字词。结果,您可能会在以后的报告中看到较少的字词。”
Google的声明。“为了维护我们的隐私标准并加强对用户数据的保护,我们对“搜索字词”报告进行了更改,仅包括大量用户搜索的字词。我们将继续以新颖,有效的方式进行投资,以分享见解,使广告客户能够做出关键的业务决策。”
“重要”是什么意思?这一变化的影响以及对广告客户的广告系列和预算的影响将在很大程度上取决于Google如何定义“重要”。
目前,在搜索字词报告中看到带有一次印象或一次点击的搜索字词是很普遍的。我们可以预期,这种更改将不再生效,但除此之外,我们将不得不等待,看看阈值是什么样子。
目的是防止广告商能够使用最少的查询数据来识别用户或访问用户可能包含在其搜索查询中的任何个人身份信息(PII)。当然,保护用户隐私是有道理的,但是人们希望保留的数据会有细微差别。因此,Google已经限制了Search Console中的查询数据。当然,区别在于广告客户在用户点击由用户查询触发的广告时付费。这些数据的丢失可能会对广告商产生实际的财务影响。广告商不会知道我们看不到的东西。
如果这真的只是一些敏感查询的筛选,那就好了。但这不是该语句的读法。有成千上万的低容量查询,隐私风险为零。
负查询管理。随着紧密变体形式的不断扩展,广告客户对触发其广告的查询的控制权大大降低。广告商不得不从积极的关键字管理方法转向否定的关键字管理方法来优化关键字。这意味着搜索字词报告比以往任何时候都变得更加重要。
无法访问此数据意味着广告商将无法确定是否应将这些查询添加到否定关键字列表中以提高其广告系列的效率。
否定一个低数量的关键字可能会产生有限的影响(除非您身处昂贵的垂直行业),但总的来说,这些低数量的关键字的费用总和会增加。根据此更改的“重要”程度,这可能意味着广告客户将无法对低容量关键字组进行n-gram分析,以了解哪些单词或短语有效,哪些无效。
虽然有许多方面可以加快页面的速度,但是可以从以下四个方面着眼,以缩短页面的加载时间。目前,网站速度在2020年至关重要,但随着Core Web Vital的发布和要求,网站速度将在2021年成为强制性要求。
我的SEO公司在策略方面一直处在最前沿,可以帮助您通过并合格您的网站,以为2021年即将到来的Google核心算法(Core Web Vitals)做准备!Web Vitas的某些元素包括延迟,TTFB(到第一个字节的时间),LCP,FID,CLS,第一个上下文绘制以及总的加载时间。
加快网站速度并非易事,尤其是对于Web Vitals而言。一遍又一遍的测试可能需要花费几周的时间才能找到适合您网站的适当平衡。在某些情况下,可能要花费数月才能克服站点速度问题。
优化图像:在当今,您可以将图像转换为最优化的格式是Webp。多个WordPress插件可以为您的所有图片执行此操作,其中一些最好的插件是您必须付费的高级插件。一个试用WordPress的付费插件是Smush Pro。Smush Pro可以浏览所有文件并压缩它们以及压缩新图像。您还可以在Compressor.io使用免费的Web工具。
尽管还有其他插件和方法可以在不使用Webp的情况下压缩图像,但是在保持图像质量不变的同时,您将看不到相同的压缩率。如果您不能使用Webp,我们建议您将JPG用作照片,将PNG用作不希望在压缩文件时失去质量的文件。
优化图像的最简单方法之一是将其大小调整为将在页面上显示的宽度。例如,如果图像以800像素显示,请不要使用2000像素的图像文件,请将其尺寸减小到800像素。可以在Adobe Photoshop或免费的GIMP等其他图像编辑程序中完成图像大小和压缩的固定。
为什么网站速度对SEO很重要?
并非所有排名因素都是您可以控制的网站方面。例如,您无法控制有多少个反向链接。网站所有者是否想给您链接,取决于网站所有者。但是,页面速度是您可以完全控制的一个因素。
是否要压缩图像,使用CDN,缓存文件并最小化资源以使您的网站加载速度更快,这取决于您。拥有快速加载的网站可以从多种方面使您受益。首先,如果您的网站立即出现,人们反弹的可能性就较小。如果加载时间太长,人们甚至会在看到您网站上的内容之前就离开了。
最糟糕的是Google和其他搜索引擎,它们会主动衡量您网页的跳出率。因此,如果您可以缩短加载时间,不仅可以吸引更多人与您的网站互动,而且可以提高搜索引擎排名,从而对您的公司有所帮助。
如果您不认为自己可以解决快速加载站点的所有方面,请不用担心。我们在这里为您提供帮助。测试我们的网站,看看我们在提高页面速度方面的技能。我们在所有测试工具上均名列前茅。立即与我们联系,以获取有关我们如何帮助您提高网站速度的免费报价。
页面速度是排名因素
页面速度是搜索引擎(例如Google)的重要因素。如果您的网站加载时间太长,用户将放弃您的网站,搜索引擎会对此进行检查。对于网站的移动版和桌面版,网站速度都是如此。两种格式都需要快速加载,并且重点放在移动设备上。
当太多人放弃您的网站时,搜索引擎将相应地调整您的排名。他们将其视为用户无论信息是否存在都无法找到您页面上的内容的方式。如果人们由于您的网站加载速度太慢而无法看到内容,那么您就知道您需要在网站上解决这些问题。
不良的加载速度如何影响您的底线
用户希望网站的加载时间不超过两秒钟或更少。如果花费三秒钟,他们往往会开始放弃这些页面。此外,当您的网站加载时间太长时,购物者说他们以后不会再购物了,将近一半的购物者说他们会与朋友分享这种经历。
Akamai的研究表明,页面加载时间的两秒延迟将跳出率提高了100%以上。一秒钟的页面速度延迟可能会使您的销售损失7%。
如何检查页面速度
想看看您的网站表现如何?这里有一些工具可以帮助您。
Page Speed Insights:这是Google提供的由Lighthouse提供支持的后端数据工具。它们为您提供了有关您的网站在移动设备和台式机上的效果的评分,以及有关如何提高网站速度的一系列建议。在三个方面要注意实验室数据,机会和诊断。
实验室数据显示信息,例如第一个满意的油漆和速度指数。这是有关您的网站的统计信息。在商机中,您将看到可以提高页面速度以及节省时间的区域。您将在此处看到的一个示例是避免重定向链。在诊断中,您将看到其他建议,例如减少第三方代码的影响。
使用这四个PageSpeed工具,您将更好地了解自己的工作状况以及可以提高页面速度的哪些领域。页面加载的速度越慢,用户的沮丧程度就越大,您的可能性就越小将能够取得较高的排名。遵循工具提供的建议并重新运行测试,直到获得良好的成绩。
为什么页面速度对本地搜索很重要
随着Google在本地网站上的排名较高,从而可以最近展示本地业务,那么与您在本地结果排名第一的位置相比,还有什么更好的时间来提高页面速度?您可能会想,为什么Google已经将我的网站放在较高位置进行本地搜索时,为什么我需要提高页面速度?答案是,您可能会错失了开展更多业务的绝佳机会。
页面速度是您完全可以控制的,那么为什么不利用您的机会脱颖而出并获得更多收入呢?通过移动和台式机上的快速站点,您的用户更有可能进行购买。
如何提高您的移动网站的页面速度
提高移动页面速度类似于提高桌面页面速度,但是可以进行一些更改以确保快速加载:
使用HTTP / 2。由于更有效的压缩,优先级划分和数据加载,HTTP / 2正在成为新标准。HTTP / 2更快,更有效地加载数据。使用HTTP / 2,可以一次加载所有内容。当您考虑人们在使用手机时缺乏耐心时,这一点至关重要。请注意,HTTP / 3即将发布,即将发布。HTTP / 3将大大增加加载时间,而加载时间将比HTTP / 2快
提供与台式机站点不同的移动体验。响应式设计不仅仅意味着调整网站内容的大小。您的网站应为移动用户提供不同的体验。这可能包括一个汉堡菜单,该菜单在单击时会展开,而不是占用显示整个菜单的宝贵空间。一个仅是桌面站点的缩小版本的站点无法为用户提供那种让他们留在您的网站上并可能进行购买的体验。
移动用户访问网站时会知道他们在寻找什么。而且这还不包括占据整个屏幕的压倒性广告和图像。为移动用户正确加载内容,您会看到参与度和排名的增加。
有关提高页面速度的其他建议
最小化HTTP请求:您的网站发出的请求越少,它的速度就越快。这是因为HTTP协议必须执行多个步骤才能启动文件传输。
减少HTTP请求的第一步是注意您的页面正在创建多少。您可以使用Chrome的开发者工具进行查找。右键单击页面,然后按检查,然后单击网络以查看正在发出的请求。您可以通过合并JavaScript和CSS等文件来减少请求数量。
异步加载JavaScript和CSS:异步加载文件意味着在尝试加载文件时不会阻止它们。通常,JavaScript和CSS文件被阻止,并且一次只能加载一个。同时加载它们将大大提高页面速度。如果您使用的是WordPress,请尝试检查插件WP Rocket,以自动完成此操作,
尽管Page Authority与其同级的Domain Authority相比没有引起同样的关注,但PA始终与SERP的关联性要比DA好得多,可以作为排名的有力预测指标。虽然PA总是随着链接图的变化而波动,但我们正在引入一种导出分数的全新方法。
发生了什么变化
仅仅以几种方式计算反向链接并希望它们与SERP紧密相关的日子已经一去不复返了。正如Moz倾向于做的那样,我们正在开创一种计算Page Authority的新方法,以产生更好的结果。以下是一些我们进行更改的方法:
训练集
过去,我们仅使用SERP来训练Page Authority模型。尽管此方法简单直接,但仍有很多不足之处。解决新的Page Authority问题的第一步是重新定义培训集。
现在,我们不再基于页面胜过另一页面的能力来对页面权限进行建模,而是基于许多指标(包括搜索流量和每次点击费用)基于页面的累积值进行训练。尽管这是对所发生事情的过度简化,但是这种方法使我们能够更好地比较未出现在SERP中的页面。
例如,假设页面A在一个主题上,页面B在另一个主题上。从历史上看,我们的模型无法比较这两个页面,因为它们永远不会出现在同一SERP上。这种新方法为每个页面提供了一个抽象值,从而可以通过机器学习模型将它们与任何其他页面进行比较。
再培训集
建立指标的最大问题之一不是模型看到的内容,而是模型看不到的内容。
请仔细考虑一下:该模型将用于产生页面授权的SERP中没有显示哪些类型的URL?好吧,对于初学者来说,不会有太多的图像或其他二进制文件。也不会有处罚页面。为了解决这个问题,我们现在使用一种通用的解决方案来运行模型,识别异常值(实际上没有任何搜索值的高PA URL),然后将这些URL反馈到训练集中。然后,我们可以重新运行模型,以便从错误中吸取教训。可以重复进行多次,以减少异常值的数量。
撕下创可贴
Moz始终意识到更改指标会给客户带来的影响。在连续性和准确性之间需要权衡。借助Page Authority,我们专注于准确性。这可能会导致Page Authority的变动幅度大于正常水平,因此,比起以往任何时候都更要考虑针对您的竞争对手的Page Authority而不是一个独立的数字。
我们应该采取什么行动?
与利益相关者,团队成员和客户就更新进行沟通
就像我们升级到域授权一样,某些用户可能会对PA的更改感到惊讶。确保他们了解新的功率放大器将更加准确(并且更有用!),并且最重要的衡量标准是相对于其竞争对手。我们不会发布不优于以前版本的页面授权,因此即使结果令人失望,也要了解,您现在比以往任何时候都更能洞悉您在SERP中的页面性能。
使用PA作为相对指标,例如DA
Page Authority本质上是比较的。除非您知道竞争对手的PA,否则PA为70并不意味着什么。它可能很高,足以让您为自己喜欢的每个关键字进行排名,或者可能非常低,因为您的竞争对手是Wikipedia和Quora。分析任何URL的页面权限时,您应该做的第一件事是在其竞争对手URL的正确上下文中进行设置。
希望PA与Google保持同步
就像我们与Domain Authority宣布的那样,我们不会启动新的PA而是放手。我们的目的是在发现新的更好的功能和模型时继续改进模型。这种波动将主要影响链接配置文件不自然的页面,但是我们宁愿保持最新状态,即使这意味着有些不顺利。
什么时候发布?
2020年9月30日推出新的Page Authority。从现在开始,我们鼓励您探索我们的资源,以帮助您准备和促进与客户和团队成员的对话。继新的PA推出之后,我还将在10月15日主持一个网络研讨会,讨论如何利用该指标。我们对新的和改进的功率放大器感到非常兴奋,并希望您也期待此更新。